티스토리 블로그 방문자도 어느 덧 30만을 돌파하고 있습니다. 최근 다크모드로 업그레이드하며 블로그 여기저기를 전체적으로 손보고 있는데, 잘 알지 못하는 css를 가지고 플레이하려니 여간 고생하는 게 아니네요.
상단 메뉴바를 고정하는 문제를 선배 블로거들을 따라 시작했는데, 어느 정도 잘 되다가 전체 분류보기를 카테고리에 포함하는 부분에서 성공했나 싶었는데.. 갑자기 모바일 화면에서 좌우 스크롤이 풀리며 우측에 공백이 노출되기 시작했습니다. 이걸 해결하려고 갖은 시도를 해 보았지만 원인을 찾을 수 없었습니다. 고수들께 문의해 볼까도 생각해 봤지만.. 폐가 클 것 같아 포기하고.. 전날 저장해 놓았던 스킨으로 돌아가 복구했습니다.
스킨을 복구해 놓고 보니.. 모바일 좌우 스크롤 문제는 해결됐는데.. 홈화면도 다시 셋팅해야 하고, 사이드바도 다시 손봐야 하고.. 나눔 고딕 폰트 변경 부분도 다시 집어 넣어야 하고.. 저녁 내내 정신없었습니다.

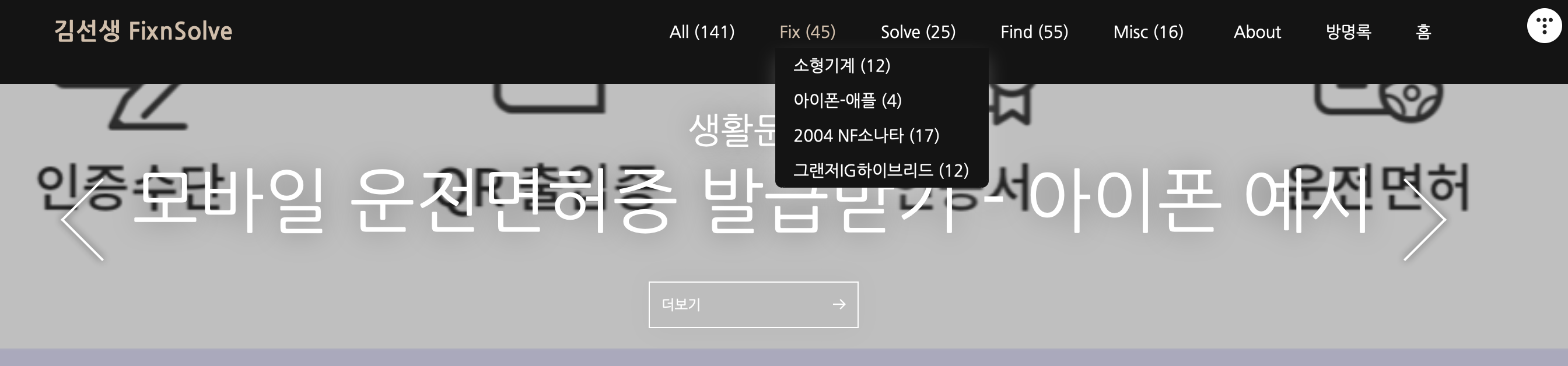
그래도 작업해 놓고 보니 블로그가 멋드러져 보이네요. 상단 메뉴바가 고정되어 관련 글 찾기가 훨씬 편해진 것 같습니다.
티스토리 블로거 Wonderbout 와칸님의 도움(wonderbout.tistory.com/39#comment12263339)을 받아 "전체 분류보기"를 카테고리에 안전하게 (코드 혼선없이) 추가해서 상단 메뉴바에 All로 노출할 수 있었습니다. 아래는 와칸님이 알려준 자바스크립트 부분입니다.
<script>
// 카테고리 전체 분류의 클래스명을 변경하고 하위로 이동시킨 후 li 태그로 감싼 후 표시한다.
$(".link_tit").attr('class','link_item').prependTo(".category_list").wrap("<li></li>");
</script>이 부분을 html 파일 마지막 부분 </body>에 첨가하면 됩니다. 왓에버 스킨은 커버와 전체글 중 하나를 홈으로 선택해야 하는데.. 전체글을 All 이름으로 메뉴바에 넣으니 두개의 홈화면을 소유한 꼴이 되었습니다. 만족스럽습니다.
또한 SONYLOVE님의 도움(sonylove.tistory.com/2416#comment7987526)을 받아 "전체 분류보기" 이름도 카테고리 관리에서 쉽게 변경할 수 있다는 것을 알았습니다. 예전에 공개하신 스크립트 이용하는 방법도 물론 꽤 쓸모가 있습니다.
<script>
$(".link_tit").text("All")
</script>이것을 윗 스크립트 위에 넣느냐 아래에 넣느냐에 따라 결과가 살짝 달라집니다. 저는 전자를 선택했습니다. 역시 세상에 고수님들이 정말 많고 배울 것도 많습니다. 더 겸손해져야 하는 이유인 것 같습니다.
(추가 2020/7/28) 왓에버 스킨에서 모바일 화면의 좌우 스크롤이 풀려 우측에 공백이 노출되는 문제를 쉽게 해결하는 방법이 있었습니다. 결국 header의 사이즈가 안맞아 생기는 문제 같고, 사이즈를 90% 정도 줄이기 위해 아래 라인을 추가하니 좌우 스크롤이 고정되네요. 다만 모바일 메뉴 버튼 위치를 조정해 줘야 합니다.
@media screen and (max-width: 767px) {
#header { width: 90%; }
#header .mobile-menu { padding: 0 10px;}
}'Solve > 티스토리-유튜브' 카테고리의 다른 글
| [최초] 티스토리 방명록의 숨겨진 프로필 이미지 치환자 공개 (8) | 2020.07.19 |
|---|---|
| 티스토리 Whatever 스킨 공지사항/방명록 버그 잡기 - 다크모드 최적화 4탄 (0) | 2020.07.18 |
| 티스토리 구글서치콘솔 '클릭할 수 있는 요소가 서로 너무 가까움' 오류 해결법 (2) | 2020.07.06 |
| 티스토리 블로그 네이버 노출 반토막 사건 - 구글/네이버/다음 검색 유입 비교 - 뷰탭 노출 (10) | 2020.07.05 |
| 티스토리 왓에버 스킨 숨겨진 버그 잡기 - 다크모드 2탄 (0) | 2020.06.19 |
| 김선생 FixnSolve 티스토리 블로그 다크모드 출시~ 또하나의 에너지 절약 아이템 (10) | 2020.06.09 |
| 티스토리 올린 글 구글 디스커버 (크롬 추천 기사) 메인 노출 됐어요~ (4) | 2020.05.13 |
| 티스토리 블로그 다음 검색 유입 문제 있을 때 해결법 - 저품질 탈출? (5) | 2020.02.03 |



