티스토리 블로그를 시작한 지 1년 3개월이 넘어가고 있습니다. 홈페이지 관리는 20여년 전 재미삼아 html를 건들어 본 것이 전부였는데.. 그때 배운 약간의 html 지식으로 그동안 어떻게 최소한의 관리만 하며 버텨 왔습니다.
최근 블로그 스킨을 다크모드로 업그레이드(?) 변경을 하며 (drkimfixnsolve.tistory.com/142) 이것 저것 숨겨진 버그들이 저절로 나타나는 바람에.. (SONYLOVE님의 댓글에 자극도 받고..) 어쩔수 없이 버그잡기를 시작했습니다. html 만으로는 힘들고 css 파일을 수정해야 하고.. 약간의 자바 지식도 필요한 것 같습니다. 당연히 저는 css나 자바 등에 경험이 전혀 없지만.. 기존에 있는 스킨 파일 내용들과 적당히 비교하며 이것 저것 바꿔가며 실험했더니.. 꽤 많은 숨겨진 버그들을 찾을 수 있었습니다. 우선 이전 글 확인하시고요.
김선생 FixnSolve 티스토리 블로그 다크모드 출시~ 또하나의 에너지 절약 아이템
요즘 다크모드가 유행인 것 같습니다. 맥도 다크모드를 지원하고, 애플 iOS 최신버젼도 다크모드를 지원하고 있습니다. 요즘 모바일 다음도 다크모드로 전환 중인 것 같습니다. 어떻게 보면 다크
drkimfixnsolve.tistory.com
티스토리 왓에버 (Whatever) 스킨에 해당하고요, 스킨 버젼에 따라 버그가 있을 수도 없을 수도 있습니다. 전혀 사용하지 않는 기능일 수도 있습니다만.. 혹시 도움 받을 수 있는 분들을 위해 하나씩 공개해 보겠습니다. 왓에버 스킨 다크모드 기준입니다.
1. 앞서 이미 공개한 내용인데 다크모드에서 그림 설명, 오픈그래프 제목, 공감/구독하기 글자들이 검은색으로 표시되는 버그가 있고요, 다음의 코드를 스킨편집/html 편집/css 맨뒤에 첨가해서 해결했습니다.
.color-dark .postbtn_like, .txt_state{color:white}
.color-dark figcaption {color:gray !important}
.color-dark .og-title{color: #d4bca7 !important;}2. 다크모드에서 댓글이 너무 어둡거나 댓글 구분선이 검은색 (pc) 혹은 하얀색(모바일)으로 표시되는 버그가 있어 아래 코드를 css 맨뒤에 첨가했습니다.
.color-dark .comments .comment-list ul li p {color: #848484;}
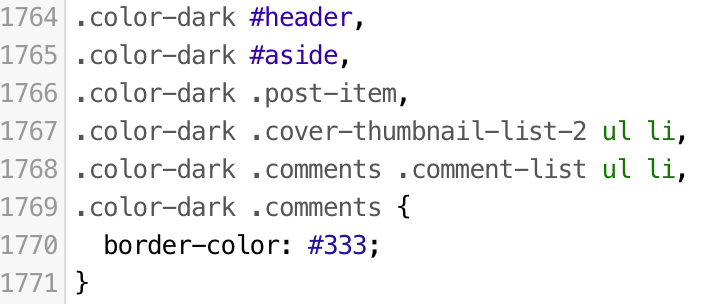
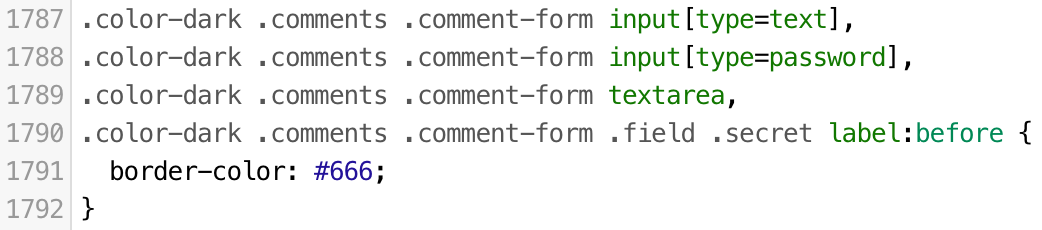
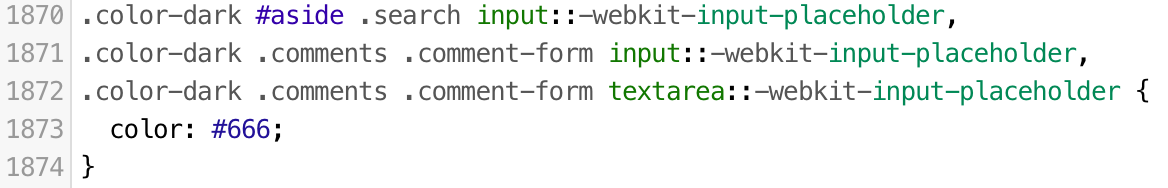
.color-dark .comments .comment-list ul li ul {border-top: 1px solid #222;}기타 댓글 입력 부분이 너무 어둡거나 기타 구분선이 검게 표시된다면 아래 부분들의 색깔을 수정해 줘야 합니다.



3. 카테고리글 더보기 플러그인을 이용할 때 모바일에서 글자가 너무 작게 표시되는 버그가 있습니다. 해당 기능을 담당하는 class가 another_category 인데 css 파일에는 another-category라고 잘못 정의해 놓았습니다. 따라서 another-category를 찾아서 전부 another_category로 바꿔줘야 합니다. 즉 대쉬(-)를 밑줄(_)로 바꿔 줘야 합니다.
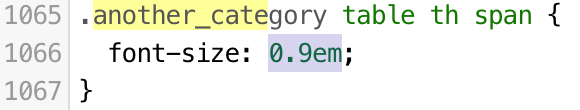
이렇게 수정하고 글자크기를 키우려면..

이 부분에서 font-size: 1.15em 부분을 수정하면 됩니다. 또한 댓글 카운트 표시도 비슷하게 수정할 수 있습니다.

또한 다크모드에서 색깔을 밝게 하고 마우스가 올라갔을 때 색깔이 바뀌게 하려면 다음 코드를 css 맨뒤에 추가하면 됩니다.
.color-dark .another_category table th a {color: #bbbbbb !important;}
.color-dark .another_category table th a:hover {color: #d4bca7 !important;}4. 모바일(아이폰 사파리)에서 본문과 사진설명의 글씨 크기가 너무 작게 표시되어 글씨 크기를 키우려면 다음 코드를 모바일 스킨 부분에 추가해야 합니다.

아래 코드를 윗 사진 아래 쪽에 첨가하면 됩니다. 대략 2600번째 라인 쯤에 첨가하면 됩니다.
.entry-content p {
font-size: 1.15em;
}
.entry-content figure figcaption {
font-size: 0.95em;
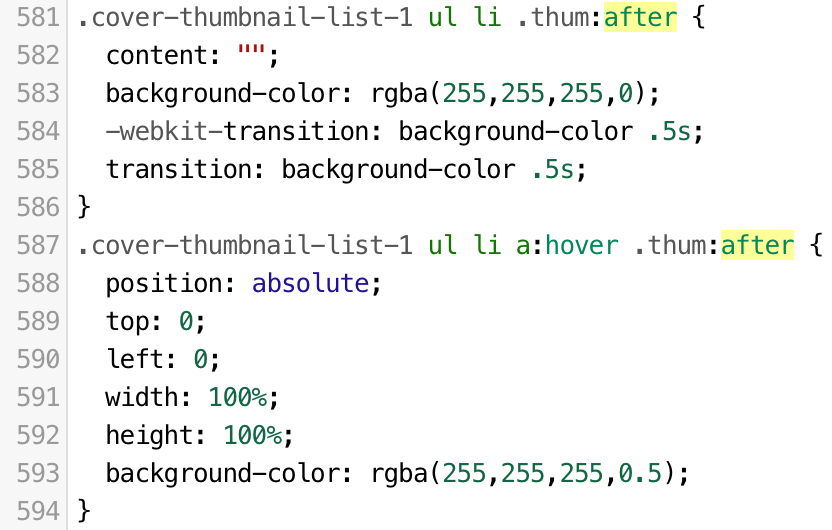
}5. 그동안 알고 있었지만 어떻게 수정할 지 몰라 참고 있었던 버그도 수정했습니다. 크롬에서는 발생하지 않는데, 맥이나 아이폰 사파리를 사용할 때 홈 화면의 썸네일리스트1에 마우스를 올리면 이미지가 살짝 움직이며 배열이 뒤틀립니다. 뭐가 문제인지 살펴보니 아래 코드 부분에서 after 부분이 before라고 적혀 있더라구요. after로 바꿔 줬더니 문제가 해결됐습니다. before 라고 적혀 있는 분들은 after로 바꿔주세요.

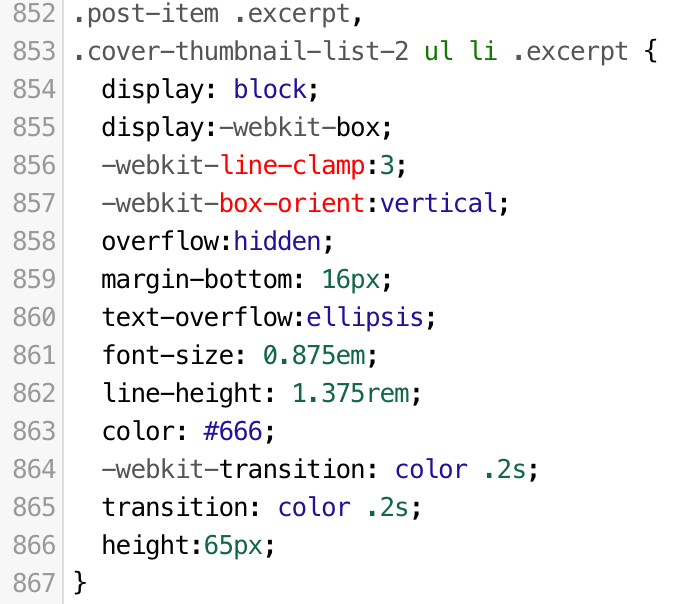
6. 썸네일리스트2에도 숨겨진 버그가 있었는데요. 썸네일 설명에서 첫줄에서 말줄임표가 나타난다면 아래 빨간색 line-clamp 부분 숫자를 1에서 3으로 바꿔주세요.

대략 이정도 발견한 것 같습니다. css에 대해 전혀 모르면서 그냥 trial-and-error 방법으로 찾은 해법들이라 전문가들의 팁에 비하면 살짝 부끄러운 내용이 되겠습니다. 그래도 저처럼 초보자분들께는 조그만 도움이 될 것 같습니다.
왓에버 스킨에 숨겨진 버그들을 보면서 티스토리를 개발하고 있는 많은 프로그래머들이 역시 매우 정신없이 살고 있겠구나 하는 생각을 했습니다. 그 분들께 티스토리를 만들어 주셔서 감사하고, 예쁜 스킨을 개발해서 무료로 공개해 주셔서 더욱 감사하다는 말씀을 드립니다. 저도 많은 티스토리 선배들의 도움을 받고 있고요.. 초보지만 이렇게 저렇게 알아서 잘 수정하며 공유하며 살고 있고.. 그렇게 우리끼리 서로 도우며 건강한 티스토리 생태계가 형성되고 있다고 감히 말씀드리겠습니다.
(추가 2020/6/28) 왓에버 스킨에서 몇몇 버그가 더 발견되고 있는데.. 왓에버 스킨의 히스토리를 쫓아가 보니.. 이미 티스토리 측에서 작년 4월에 업데이트를 하며 버그 슛팅을 했었던 것 같습니다. 그걸 모르고 작년 3월 버전으로 계속 사용하다 보니 버그를 방치하고 있었습니다. 스킨을 업데이트하면 되는데.. 기존에 수정했던 내용들을 다시 기억해서 일일이 적용해 줘야 하니.. 업데이트 방법보다는 버그를 잡는 편이 낫겠다고 생각했습니다. 이미 새 왓에버 스킨을 사용하는 분들은 해당 문제가 없을 수도 있을 것 같습니다.
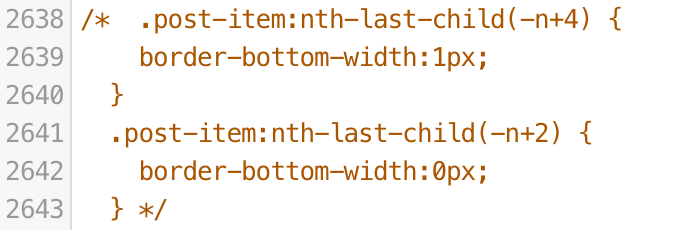
오늘 수정한 버그는 카테고리 클릭했을 때 리스트형과 썸네일형을 선택할 수 있는데.. 썸네일형일 때 배열이 틀려지는 부분이 있습니다. pc, 모바일 둘 다 에러가 발생하고 있는데.. 다음 두 부분을 코멘트 (/* ... */ 첨가) 처리하니 해결되었습니다.

모바일 부분은 다음 부분을 코멘트 처리했습니다.

라인 숫자는 사람마다 다를 수 있으니 last-child로 검색하시고요.. 두 부분 모두 .post-item 클래스에서 last-child 관련된 부분인데 왜 저렇게 들어가 있는지 모르지만 포스트 썸네일 배열을 뒤틀리게 하는 원인으로 보입니다.

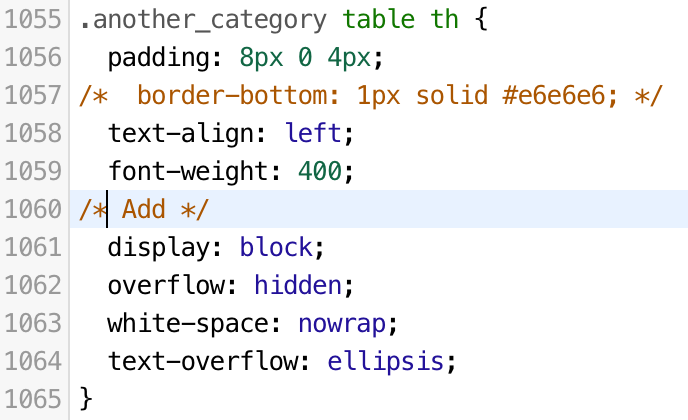
그 밖에 유용한 기능으로 추가한 것을 공개해 보면.. 위에 작업한 카테고리글 더보기 (another_category) 플러그인에서 제목을 Full로 노출하는데 pc에서는 문제가 없지만 모바일에서는 줄이 길어져 깔끔하지 않은 부분이 있습니다. 이것을 다른 곳에서 처럼 적당한 길이로 잘라 한줄만 표시해 주는 부분을 첨가했습니다. 아래 부분을 첨가하면 되겠습니다.
display: block;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis; 이렇게 하니 글 8개를 노출해도 깔끔하게 표시되더라구요. 카테고리글 더보기 제목 부분도 아래 코드를 css맨 마지막에 추가해서 조금 더 강조해 봤습니다.
.color-dark .another_category h4 {color: #bbbbbb !important; font-size: 1em !important;}
.color-dark .another_category h4 a {color: white !important;}
.tt_adsense_bottom{overflow:hidden}맨 마지막 줄은 애드센스 때문에 일부 링크가 동작하지 않는 문제를 해결하기 위해 추가했습니다. 아래는 이렇게 작업했을 때 모바일에서 표시되는 카테고리글 더보기 박스 모습니다.

상당히 깔끔해 진 것 같습니다. 조금이나마 이탈률 감소에 도움이 될 것 같습니다. 왓에버 스킨이 나름 깔끔하고 멋있는데 초기 버젼에 여러 버그가 있었던 것 같습니다. 아직도 초기 버젼 쓰고 계신 분들은 참고하시면 될 것 같습니다. 그럼 모두 즐거운 티스토리 생활 되시기 바랍니다.
(추가) 파일 다운로드 부분도 파일이름이 어둡게 처리되어 css 맨 마지막에 다음을 추가했습니다.
.color-dark figure .name {color: #bbbbbb;}그리고 코드블럭이 다크모드에서 잘 표시가 안되서 이유를 알아보니 코드 문법 강조 (Syntax Highlight) 플러그인을 추가해야 하더라구요. Atom One Dark 테마를 선택하니 깔끔해 보이네요.
그동안 다크모드 버그 관련해서 css 파일에 추가한 내용을 정리하면 아래와 같습니다.
.color-dark .postbtn_like, .txt_state{color:white}
.color-dark figcaption {color:gray !important}
.color-dark .og-title{color: #d4bca7 !important;}
.color-dark .comments .comment-list ul li p {color: #848484;}
.color-dark .comments .comment-list ul li ul {border-top: 1px solid #222;}
.tt_adsense_bottom{overflow:hidden}
.color-dark .another_category th a {color: #bbbbbb !important;}
.color-dark .another_category th a:hover {color: #d4bca7 !important;}
.color-dark .another_category h4 {color: #bbbbbb !important; font-size: 1em !important;}
.color-dark .another_category h4 a {color: white !important;}
.color-dark figure .name {color: #bbbbbb;}
pre code { margin-bottom: 20px;}그럼 즐거운 다크모드 티스토리 생활되시기 바랍니다.
(추가 2020/7/20) 위 리스트에 맨 마지막 라인도 추가했습니다. 코드 블럭 밑 쪽에 여백 확보하는 내용입니다.
'Solve > 티스토리-유튜브' 카테고리의 다른 글
| 티스토리 Whatever 스킨 공지사항/방명록 버그 잡기 - 다크모드 최적화 4탄 (0) | 2020.07.18 |
|---|---|
| 티스토리 구글서치콘솔 '클릭할 수 있는 요소가 서로 너무 가까움' 오류 해결법 (2) | 2020.07.06 |
| 티스토리 블로그 네이버 노출 반토막 사건 - 구글/네이버/다음 검색 유입 비교 - 뷰탭 노출 (10) | 2020.07.05 |
| 티스토리 왓에버 스킨 다크모드 우왕좌왕 업그레이드 3탄 - 모바일 좌우스크롤 풀림 우측공백 문제 (0) | 2020.07.01 |
| 김선생 FixnSolve 티스토리 블로그 다크모드 출시~ 또하나의 에너지 절약 아이템 (10) | 2020.06.09 |
| 티스토리 올린 글 구글 디스커버 (크롬 추천 기사) 메인 노출 됐어요~ (4) | 2020.05.13 |
| 티스토리 블로그 다음 검색 유입 문제 있을 때 해결법 - 저품질 탈출? (5) | 2020.02.03 |
| 돋보기김선생 유튜브 1년 결산 - 조회수 30만 구독자 800명 블로그 애드센스 수익내기 (0) | 2020.01.18 |



